این سوالی است که مدام توسط طراحان تکرار می شود. شغل طراحان نیز مملو از شرایطی است که دو راه حل به نظر درست می رسد اما میبایست یکی را انتخاب کرد. یکی از روشهای رایج تست A-B نامیده می شود. در این مقاله می خواهیم تست A/B را به شما همراهان خوب سیتی نت معرفی کنیم.

تست A-B چیست؟
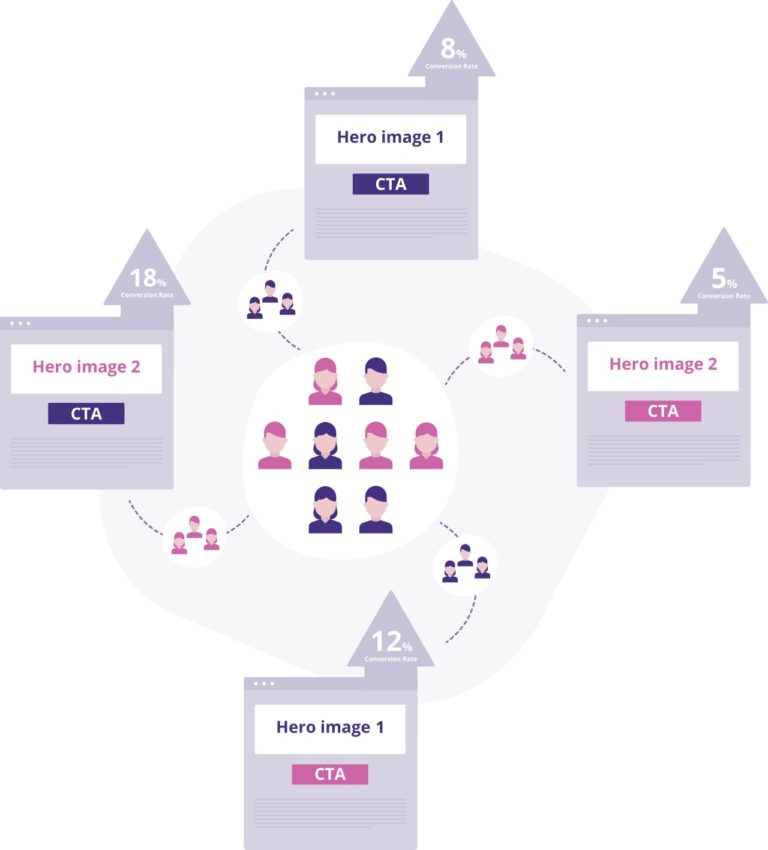
تست A-B به عنوان تست دو بخشی (split testing) نیز شناخته می شود. روشی است برای مقایسه دو نسخه از یک محصول دیجیتال به منظور اینکه دریابیم کدام یک عملکرد بهتری دارد. یک تیم خلاق، کاربران را به دو گروه تقسیم می کند و به هریک از آنها نسخه متفاوتی نشان می دهد. چنین رویکردی برای تعیین راه حل مناسب تر کمک می کند.

تفاوت بین نسخه های A و B می تواند از کوچکترین تا بزرگترین المان و مفاهیم باشد. به عنوان مثال ، می تواند رنگی از یک عنصر کوچک یا قرار دادن متفاوت همه اجزا باشد. میزان اثربخشی را می توان با معیارهای مختلفی از قبیل بازدید صفحه، کلیک، تعداد اشتراک ها یا پیوندهای فروش سنجید. انتخاب معیارهای اندازه گیری بستگی به اهدافی دارد که یک شرکت یا یک تیم خلاق ایجاد کرده است. در برخی موارد، ممکن است برای دستیابی به بینش عمیق تر از همه جنبه ها، ترکیب این معیارها خوب باشد.
چگونه طراحان می توانند از تست A-B استفاده کنند؟
طراحان UI و UX برای یک محصول همیشه اهداف مشخصی را برای دستیابی در نظر می گیرند. متخصصان به طور کامل سیستم تعاملی (Interactive system) و ناوبری (navigation) واضح و دلپذیر را برای تجربه کاربری کارآمدتر برنامه ریزی می کنند. اهداف تجاری به طور مداوم در طول عملکرد یک محصول تغییر می کند، بنابراین طراحی نیاز به بهبودهایی دارد.
تست A-B روشی است که به ایجاد تغییرات در طراحی کمک می کند تا کاربران احساس ناراحتی نکنند. داده ها و معیارهای لازم را می توان در حالی که کاربران همچنان به استفاده از یک برنامه یا وب سایت می پردازند ، جمع آوری کرد.

بنابراین از تست A-B چه می توانید دریافت کنید؟ اول از همه یک روش خوب برای یادگیری الگوهای رفتاری و ویژگی های مخاطبان هدف است. با آزمایش نسخه های مختلف رابط کاربری ، طراحان می توانند ببینند که هر راه حل چه تاثیری روی کاربران دارد و کدام یک موثرتر است. علاوه بر این، تست A/B کمک می کند تا در صورت وجود تصمیمات بد، طراحی را حذف کرده و طراحی بهتر و مناسب تر را جایگزین کرد.
همچنین تست A/B می تواند اختلافات بین طراحان و مشتری را کاهش دهد. اغلب اتفاق می افتد که نظرات هر دو طرف متفاوت است و هیچ کس نمی خواهد کنار بکشد. برای حل این نوع درگیری می توانید تست A-B را برای دو نوع انجام دهید که تیم طراحی و مشتری بهترین راه حل را ببینند.

همانطور که در بالا گفتیم تفاوت بین نسخه های A و B می تواند از کوچکترین تا بزرگترین المان و مفاهیم باشد.
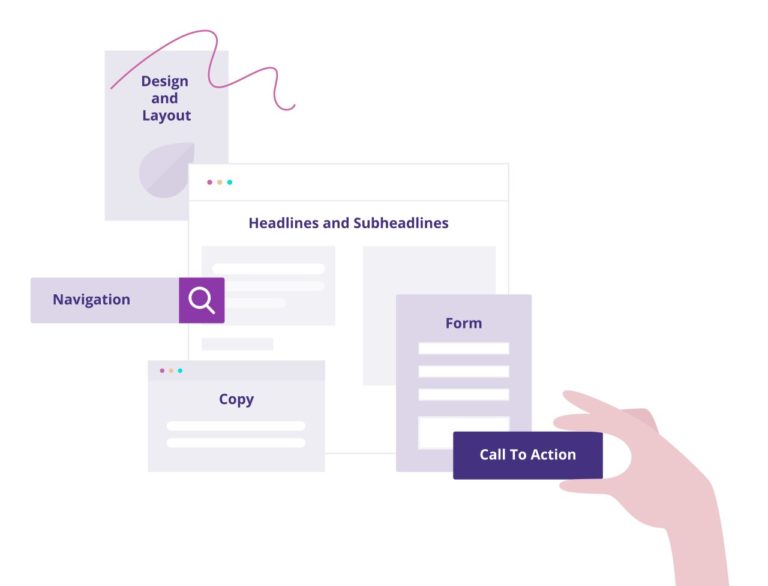
عناصر پرکاربرد تست A-B
- دکمه های (CTA) محل قرارگیری ، اندازه ، رنگ
- عنوان ها و زیرعنوان ها (Headings and subheaders)
- تصاویر در صفحات فرود یا لندینگ پیج ها (Landing page)
- فرم مشتری در وب سایت ها
- طول، محل قرارگیری و محتوا
- نمایش پیشنهاد
- فیلمها (نمایش یا عدم نمایش)
تست A/B فرآیند یک مرحله ای نیست. طراحان می توانند عناصر مختلف را یک به یک تست کنند و سپس اطلاعات جمع آوری شده را جمع کنند تا بررسی کنند که کدام یک از راه حل های آنها کاربرپسند و هدف گرا است.
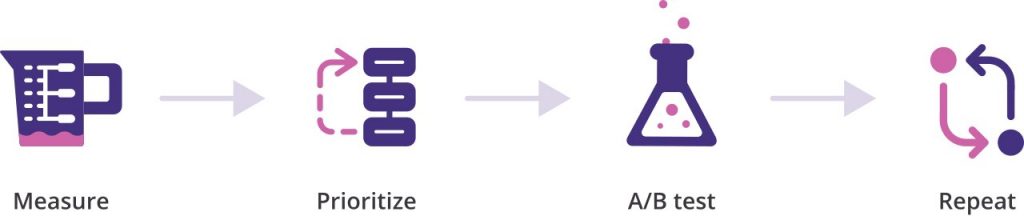
فرآیند تست A/B
اگر قبلاً تست A/B را امتحان نکرده اید، برای تجربه کردن آن دیر نیست. تست با رویکردهای جدید می تواند به باز کردن فرصت های جدید کمک کند. همچنین تست A/B روشی پیچیده نیست. در صورت انجام مراحل زیر می توان به راحتی انجام داد.

مرحله 1. جمع آوری داده ها و نرخ ها
هدف اول آزمایش A/B بهینه سازی است. که می تواند به بهینه سازی، بهبود تجربه کاربر یا ارتقاء محصول منجر شود. به همین دلیل اولین قدم قبل از اجرای تست A/B باید جمع آوری داده ها می باشد. نتایج تجزیه و تحلیل می تواند به درک بیشترین جنبه بهینه سازی کمک کند. صفحات با نرخ تبدیل پایین یا دکمه های CTA با تعداد کمی کلیک می توانند اولین اهداف باشند.
مرحله 2. تعیین اهداف
برای اینکه تغییرات به درستی عمل کنند، طراحان باید آنچه را که انتظار می رود از آنها بدست آورند را تعیین کنند. به عنوان مثال خوانندگان بیشتر بلاگ، یا سپری کردن زمان بیشتر در وب سایت یا کلیک بیشتر بر روی دکمه های CTA می تواند اهداف تعیین شده باشد. با تعیین اهداف می توانید اثربخشی تصمیمات خود را پیگیری کنید.
مرحله 3. ایجاد یک فرضیه
این مرحله لازم است تا طراحان بتوانند از اطلاعات جمع آوری شده برای تغییرات آینده استفاده کنند. پس از تعیین اهداف باید به دلایلی فکر کنید که راهکارهای جدید بهتر عمل می کنند. تحقیق در مورد مخاطب هدف به ایجاد برخی فرضیه ها در مورد آنچه می تواند نسخه فعلی را بهبود بخشد، کمک می کند. طراحان با پایان یافتن تست، نگرش عمیقی درباره اولویتهای مخاطب هدف ارائه می دهند.
مرحله 4. ایجاد نسخه های تست A و B
وقتی طراحان تصمیم گرفتند چه تغییراتی را می خواهند برای پیاده سازی انجام دهند، زمان آن رسیده است که آنها را اجرایی کنیم. ابزارهای رایگان زیادی وجود دارد که به تقسیم جریان کاربران در دو گروه کمک می کند.
مرحله 5. انجام تست
این مرحله خوشایندترین بخش تست A-B برای تیم طراحان است. زیرا زمان کار کاربران است. افراد از یک برنامه استفاده می کنند یا از یک وب سایت بازدید می کنند و هر کاری که انجام می دهند، اندازه گیری می شود و به داده های مفید تبدیل می شود.
مرحله 6. تجزیه و تحلیل نتایج
این تست برای مدت زمان مشخصی ادامه دارد تا وقتی که طراحان کامل روی نتایج کار می کنند. تمام داده ها و معیارهای مربوط به دو نسخه جمع آوری و مقایسه می شوند. براساس نتایج طراحان تصمیم می گیرند کدام نوع عملکرد بهتری را انجام می دهد و قادر به دستیابی به اهدافی است که در ابتدا تعیین شده اند.
مزایا و محدودیت های تست A-B
هیچ روش کاملی وجود ندارد که متناسب با هر موقعیتی باشد. با این حال، هر رویکرد منحصر به فرد است و مزایای خاصی را به همراه می آورد که دیگر روش ها نمی توانند. بیایید ببینیم تست A/B چه چیزی را به طراحان ارائه می دهد و محدودیت های آن چیست؟

مزایا
رفتار واقعی کاربر را اندازه گیری می کند
مردم بدون اینکه بدانند اکنون بخشی از تست هستند از یک محصول استفاده می کنند. به همین دلیل آنها به طور طبیعی عمل می کنند که به شناسایی مدل رفتار آنها به طور دقیق کمک می کند.
یک روش ارزان و بدون هزینه است
تست A/B نیازی به استفاده از ابزارهای گران قیمت و استخدام افرادی که مایل به آزمایش یک محصول هستند را ندارد. تمام آنچه شما نیاز دارید دو نسخه از تست و یک نرم افزار است که به طور تصادفی کاربران را به دو گروه تقسیم می کند.
محتوای با کیفیت
تست A-B روشی مناسب برای فهمیدن مطالب با ارزش برای یک محصول است.طراحی کاربر محور. تست A/B کاملاً به نیاز کاربران و الگوهای رفتاری آنها متمرکز است. پس از تست طراحان با کمک اطلاعات و داده ها جمع آوری شده محصول کاربرپسندتری را طراحی می کنند.
تجزیه و تحلیل سریع و آسان
تست A/B معمولاً روی معیارهای معینی متمرکز است. بنابراین وقتی نتایج تحویل داده می شود، تعیین اینکه کدام نسخه بهتر انجام شده کار سختی نیست.
همه چیز قابل تست و آزمایش است
همه موارد قابل تست نیستند اما موارد کوچک مانند رنگ دکمه ها، قرار دادن فونت ها یا قرار دادن عنوان ها می توان تست کرد. حتی چنین عناصر جزئی می تواند تأثیر زیادی در رفتار کاربران و درک آنها از طراحی داشته باشد.
کاهش خطرات
تست A-B می تواند خطرات از دست دادن پول را به دلیل تصمیمات اشتباه در طراحی کاهش دهد. با آزمایش چندین نسخه از طراحی در مراحل اولیه، طراحان اطمینان می دهند که عناصر UI به خوبی کار می کنند. اگر در مراحل مهم انجام شود، برخی از اشتباهات ممکن است هزینه بالایی داشته باشند.

محدودیت ها
تست A-B فقط برای طراحی کاملاً اجرا شده کار می کند
شما نمی توانید فقط دکمه های CTA را در UI آزمایش کنید بدون اینکه محتوای یا هر مؤلفه دیگری را در وب سایت یا اپلیکیشن شما ناقص باشد.همه المان ها و عناصر باید به عنوان یک محصول کاملاً کامل آماده استفاده باشد.
به شما نمی گوید چرا
تست A / B روشی مؤثر برای جمع آوری داده ها و معیارهای خاص است که نشان می دهد چه چیزی خوب یا بد است. اما اگر به دنبال پاسخ این سوال هستید، باید تحقیقاتی را انجام دهید که به ویژگیهای مخاطبان مورد نظر عمق بیشتری پیدا کند.
نمی تواند به شما بگوید چه اشتباهاتی وجود دارد
به این معنا که تست A-B به معنای شناسایی مشکلات در طراحی نیست. فقط نشان دهنده کدام تغییرات به طور مؤثر عمل می کنند. اگر طراحی بدون تست مناسب به مرحله نهایی استفاده کاربران برود ، ریسک تاثیر گذاری کمتری را در پی دارد. به همین دلیل به طراحان توصیه می شود که تست اساسی را به یک بخش مهم در فرآیند طراحی تجربه کاربری UX تبدیل کنند. انتخاب رویکرد و عملکرد مناسب با توجه به شرایط و ترجیحات طراحان است.
سوالات متداول تست A-B
- منظور از A-B تست چیست ؟
روشی است برای مقایسه دو نسخه از یک محصول دیجیتال به منظور اینکه دریابیم کدام یک عملکرد بهتری دارد.
- عناصر پرکاربرد تست A-B کدامند ؟
دکمه های (CTA) محل قرارگیری ، اندازه ، رنگ
عنوان ها و زیرعنوان ها (Headings and subheaders)
تصاویر در صفحات فرود یا لندینگ پیج ها (Landing page)
فرم مشتری در وب سایت ها
طول، محل قرارگیری و محتوا
نمایش پیشنهاد
فیلمها (نمایش یا عدم نمایش)
منبع: uxplanet.org